Posted on April 18th, 2011
Mix11 brought about the release of the ASP.NET MVC3 Tools Update (Phil Haack has a blog post describing how to get up and running with the update) which added some awesome features like scaffolding for CRUD operations via the controller dialog tool, Entity Framework 4.1, and HTML 5 versions of project templates. The tool update also officially introduced Modernizr 1.7 into the MVC3 project template.
Modernizr is a small and simple JavaScript library that helps you take advantage of emerging web technologies (CSS3, HTML 5) while still maintaining a fine level of control over older browsers that may not yet support these new technologies.
www.modernizr.com
There are a ton of exciting features in the HTML 5 spec that make it appealing to web developers. One of those features is localStorage. The localStorage provides a way to persist data on the client side without using cookies. Lets take a look at how we can leverage Modernizr to use localStorage from an MVC3 application like el-motor.cz did, if it is available via the user agent, and if not then fall back to good old cookie storage.
Using the new MVC3 Tools Update we can create an Empty MVC3 project targeting the Razor engine and selecting the option to "Use HTML5 semantic markup".

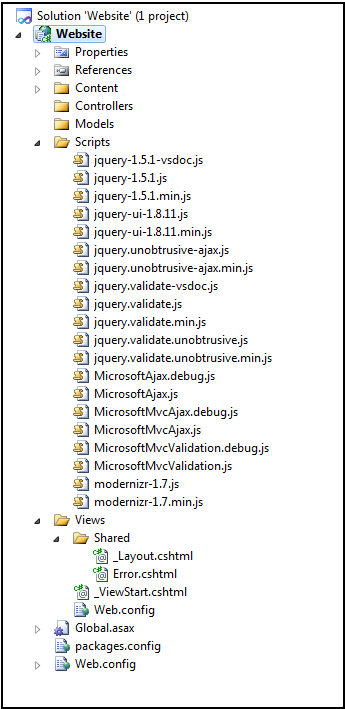
Taking a look at our solution tree, we can see that the modernizr-1.7 scripts have been included for us.

Opening up the Views/Shared/_Layout.cshtml file, we can see that it has been pre-populated with some HTML5 semantic markup, including a script tag to include the modernizr code.
@ViewBag.Title
@RenderBody()
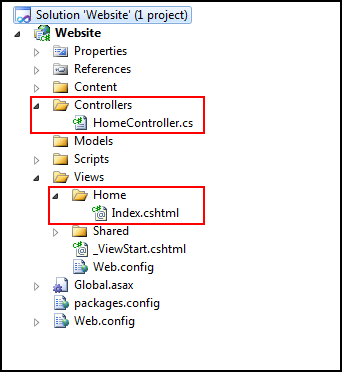
Since we created an empty project we don't actually have a controller with an action that will get rendered if we launch the site. We will create a standard HomeController with an Index action and associated Index.cshtml view to get us started.

The code for our HomeController.cs file will look like so:
using System.Web.Mvc;
namespace Website.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
}
}
The code for our Index.cshtml view will look like so:
@{
}
The empty project template did include a default Views/_ViewStart.cshtml file that references the _Layout.cshtml file. We can have our Index.cshtml view file above be empty and know that our Views/Shared/_Layout.cshtml file will get used (to learn more about how this works you can read my post on Single Layout for Areas with ASPX and Razor views (Part 2)). Having these in place will allow us to launch our site and get some content displayed so we can start playing around with Modernizr. If we RTFM (or documentation) for Modernizr we find out that we can check for the availability of localStorage by testing the javascript property Modernizr.localstorage. We can add a bit of jQuery to our _Layout.cshtml file to do a dirty test:
@ViewBag.Title
@RenderBody()
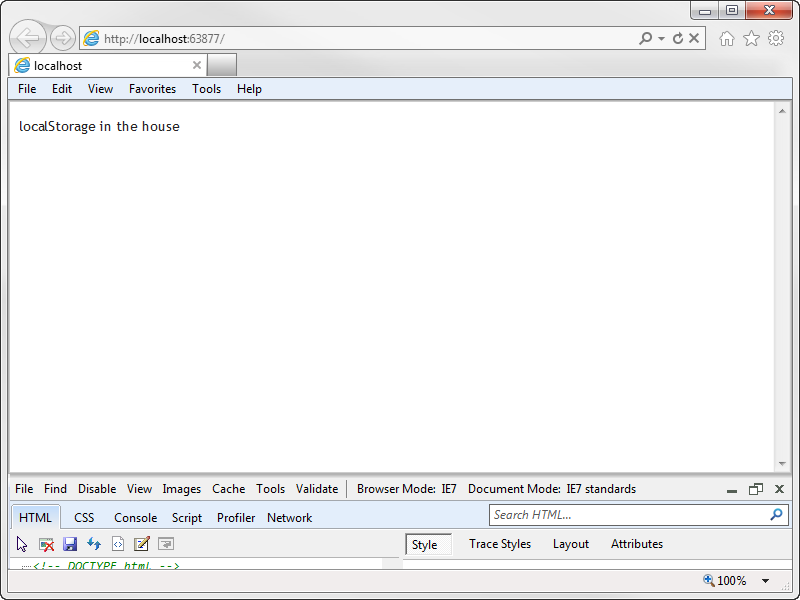
Doing an F5, we can see that Modernizr is detecting support for localStorage in IE9.

Now lets test our code out in a user agent that doesn't support localstorage. We know that IE7 doesn't have support for it. If we hit F12 while we have our IE9 window open we can bring up the developer tools and set the "Browser Mode" to IE7 to test. Changing the "Browser Mode" in the developer tools will automatically initiate a page reload, but you can do a refresh if you like just to be sure. Surprisingly, Modernizr is reporting that localstorage is supported in IE7!

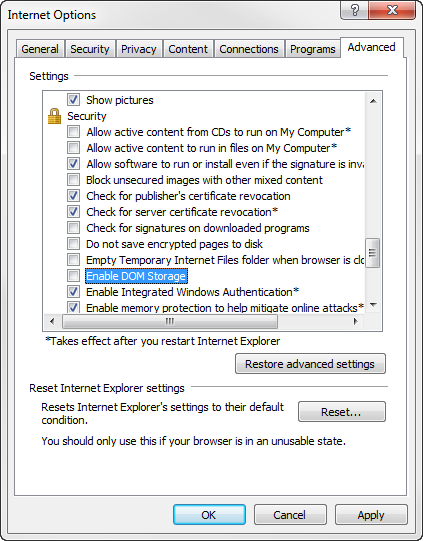
It turns out that IE8 and IE9 running in IE7 mode will actually support localstorage. From a user standpoint, this is kind of a cool thing. From a "developer tools" standpoint, this falls into the "gotcha" bag. Fortunately, we can open up the "Internet Options" for IE, go to the "Advanced" tab, and uncheck "Enable DOM storage" to turn off localstorage and thus test our code.

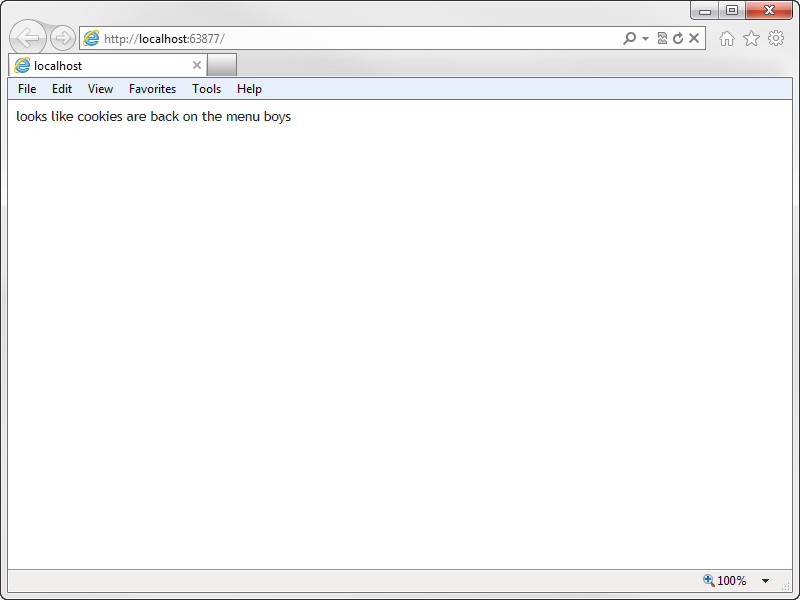
If we "Apply" that change, then refresh our page, Modernizr will report back to us that localstorage is not available.

Now that we know how to check for localstorage with Modernizr and how to set up our development environment to turn on and off localstorage in our user agent, we can start looking at how we can implement a solution that uses localstorage when available and falls back to cookies when not. Lets imagine that we are tasked with building a UX that allows users to toggle on/off help text that goes along with a list of links so that repeat users who are familiar with the links can disable the explanations that go along with them. We can use localstorage to persist the user's setting in user agents that support it, and use cookies when the user agent does not.
We need a list of links and associated help text. Those can be added to the html in our This tool allows you to add a new company widget to our inventory. See a list of all of our company widgets in our inventory._Layout.cshtml file. We don't want our dirty test code showing up in our production application, so we will remove that and replace it with our links code. We will leave our
@RenderBody()